Allereerst twee opmerkingen: deze functionaliteit werkt alleen wanneer de share ook is gedaan met een like – of share – button die direct op de website is geplaatst, en niet via een ’tussenstation’ zoals bijvoorbeeld sociale plugins deze wel eens aanbieden. Ook is het nodig dat je een regeltje code toevoegt aan je pagina’s. Ben je hier niet bekend mee? Laat dit dan doen door iemand anders, het mag nooit meer dan vijf minuutjes kosten.
Stap 1: configureren van de website code
Ga naar Facebook insights en klik in de rechterbovenhoek op de groene balk met de tekst ‘statistieken voor je website’. Er wordt een popup geladen met daarin twee vragen: het domein, en het ‘koppelen aan’. Het domein spreekt uiteraard voor zich, maar het ‘koppelen aan’ vlakje is wel even interessant.
Facebook biedt namelijk twee opties aan: het koppelen aan jezelf, of het koppelen aan een applicatie. Wanneer je bijvoorbeeld je persoonlijke blog wil toevoegen aan de analytics dan is het in principe prima om te kiezen voor de optie deze aan je persoonlijke account te koppelen. Alleen vaker zul je de website statistieken ook nog met anderen willen delen, en dat lukt niet in die modus (behalve door je facebook account wachtwoord aan iemand anders te geven, maar ik ga er even vanuit dat je dat niet wilt/doet).
Kortom, we doen een kleine omweg.
Stap 2: Aanmaken van een nieuwe Facebook applicatie
Ga naar developer.facebook.com en klik in de blauwe ribbon bovenaan op ‘apps’. Ga vervolgens naar ‘nieuwe app maken’, kies een App-naam (eigenlijk niet heel belangrijk, kies iets dat je ook kunt herkennen als een applicatie die je hebt gebruikt voor de Facebook insights), vul geen namespace in, en laat het vinkje hosting ook uitstaan.
Stap 3: gebruik de nieuwe app om je code te plaatsen
Nu gaan we naar het spannendste deel in de tutorial, het plaatsen van de code. Je gaat wederom naar facebook.com/insights, kiest nu hier de applicatie die je hebt hebt aangemaakt (zie je m niet? refresh!) en plak de code die je krijgt in de <head> van je website. Weet je niet hoe je dit doet? Het is vrij simpel, vraag het je webbouwer, hij zou er nooit veel langer dan een kwartiertje mee bezig mogen zijn.
Stap 5: valideer & analyseer
Wanneer je de code succesvol hebt geplaatst dan kun je het domein valideren. Dit kan wederom op de pagina waar je vandaan kwam. Er kan wat tijd tussen zitten omdat Facebook dit niet ‘on the fly’ doet.
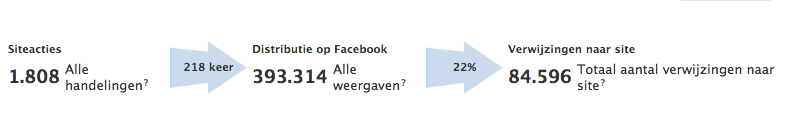
Hierna begint Facebook met het tonen van je domein-data. Dit is een schat aan informatie, omdat je hiermee kunt zien wat het echte rendement is uit de like-buttons. Bekijk bijvoorbeeld dit schema.
Met bovenstaand schema kun je zien dat er in de gegeven periode 1.808 handelingen. Dit kunnen likes zijn, maar ook reacties, of shares: URL’s de wel worden gedeeld, maar niet via een ‘like manier’. Dit zijn bijvoorbeeld gebruikers die een URL van de website rechtstreeks op Facebook plakken.
Het tweede deel geeft wat de distributie was op Facebook. In dit geval zijn de gedeelte items in totaliteit 393.315 weergegeven op Facebook. Dit zijn voornamelijk de walls van de vrienden van mensen. Vervolgens was er een deel van deze gebruikers (vrienden van jouw gebruikers) die op het object klikten. Dit waren bijna 85.000 verwijzingen naar de site. Kortom: een like, of actie vanuit Facebook heeft voor deze site tot gevolg dat er ruim 47 bezoekers voor terugkwamen. Een fijn rendement dat je niet snel zult oppikken met Google of andere kanalen.