De meeste bloggers en ‘content-makers’ doen veel met Twitter, het is namelijk onder meer een ideaal kanaal om je eigen werk te promoten. Maar hoe zorg je er nu voor dat je eigen content er op Twitter zelf ook mooi uit ziet? Het antwoord: Twitter cards! In dit artikel neem ik je mee langs de implementatie van Twitter cards. Afhankelijk van je ervaring kost het doorlopen van de tutorial je ongeveer een halfuur. Maar dan heb je ook iets!
Wat heb ik nodig?
Er zijn twee vereisten:
– Een website gebaseerd om een zelfgehoste WordPress, dus geen WordPress.com
– Een Twitteraccount (Echt? Ja echt)
Heb je die? Dan is dit artikel voor jou.

Een Twittercard is niet veel meer dan een Tweet die kan worden ‘uitgeklapt’. Hierdoor wordt alvast een deel van de content in de vorm van de eerste alinea (of anders) getoond. Een handige manier voor je Twitter volgers om snel te zien waar je artikel over gaat. Ook kan de Twitter card worden voorzien van een plaatje.
Hoe voeg ik een Twitter card toe aan mijn WordPress site?
Dat is eigenlijk niet eens zo moeilijk. Twitter heeft een aantal voorbeeldcodes opgesteld die je op je website kunt ‘plakken’ alleen het mooiste is natuurlijk dat ieder artikel z’n eigen Twitter card krijgt. Gelukkig zijn er al handige developers die hier aan hebben gedacht. Voor deze tutorial bespreek ik Twitter cards meta, een handige WordPress plugin waarmee je dit snel kunt regelen.
Stap 1: Installeer de plugin
Dit gaat het snelste door via het menu ‘plugins’ te navigeren naar ‘nieuwe plugin’ en vervolgens te zoeken op ‘Twitter cards meta’. Direct onder de titel van de plugin staat een knop om hem te installeren. Het kan zijn dat WordPress je nog vraagt om je FTP-inloggegevens als je dit voor de eerste keer doet.
Stap 2: Configureer de plugin
Navigeer naar de geinstalleerde plugin, activeer deze, en druk vervolgens op settings.
Stap 3: Aan de slag
In het menuutje kun je allerlei instellingen opgeven, zoals het account dat je gebruikt om te Twitteren, of het plaatje dat hij moet laten zien. Ik ga er even vanuit dat je het plaatje altijd gebruikt binnen je bericht zelf. Dan kun je deze gebruiken. Vergeet niet op ‘save changes’ te drukken als je klaar bent
Stap 4: valideren van je werk bij Twitter
Om te controleren of alles goed is gegaan moeten we naar Twitter. Je kunt niet zomaar een aantal artikelen tweeten en hopen dat het goed is gegaan. Ga hiervoor naar de Twitter card validator en kies het type kaart dat je wilt gebruken.
Stap 5: Controleer je instellingen
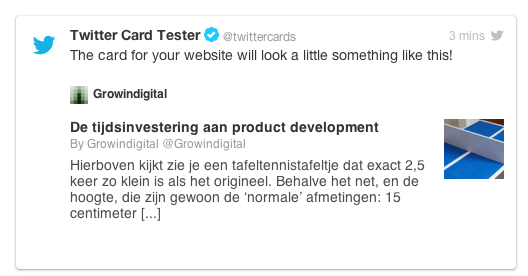
Klik op het linkertabblad op ‘validate URL’s’ en plak hier één van je blogartikelen. Twitter gaat vervolgens voor je aan de slag om een Twitter cards te generen. Deze ziet er (als het goed is) ongeveer zo uit:
Twitter genereert aan de linkerkant ook nog een aantal aanbevelingen en zal groene lichtjes laten zien wanneer het tevreden is.
Probeer dit voor een aantal verschillende URL’s uit op je website, zodat je goed kunt testen of het allemaal werkt.
Stap 6: Wacht voor approval
Helemaal klaar? Dan kun je een aanvraag bij Twitter indienen door op ‘request approval’ te klikken. Je wordt vervolgens meegenomen in een schermpje waarin je een aantal details over jezelf, en de website moet opgeven (let op: je moet een stukje naar beneden scrollen!).
Wanneer je hier mee klaar bent geeft Twitter aan dat het een aantal weken kan duren voordat je aanvraag wordt goedgekeurd. Dat is een vrij conservatieve schatting: bij mij duurde het gelukkig iets korter.



Leuk artikel Jos, we gaan hier ook eens mee spelen.